|
|
|
|
SVG Ready
|
Level: Advanced
Version: FileMaker 19
Category: User Interface
Tuesday, December 8, 2020 |
|
|
|
|
|
|
|
|
|
|
The SVG button icons that come included with FileMaker are great but there are so many holes in the library. Lately, I've been scouring the internet for free icons to meet the needs of some more complicated client interfaces. When I find a good one, it usually isn't in SVG format so I have to convert it and then add the FileMaker fill tag to get the icon ready for prime time. What I'm going to do in this article is take you through my journey to learn more about finding, manipulating and implementing SVG graphics in FileMaker.

What is SVG
SVG (or graphic files that end in .svg) are a special type of graphic just like PNG (.png), JPG (.jpg) and GIF (.gif). Each has it's own advantages and disadvantages and are best suited for specific scenarios. In this article, we are going to find out what the SVG graphic format is best at handling and how to make the FileMaker ready. Let's start by defining SVG. Rather than defining SVG myself, I might be best to quote the FileMaker help system:
"SVG (Scalable Vector Graphics) is a W3C XML-based standard used for describing 2D vector graphics."
In fact, there is a section of the FileMaker help system devoted to the SVG grammar:
FileMaker Pro SVG Grammar for Button Icons
I'm not going to delve into the grammar much since this article isn't about understanding the grammar in an SVG file. This article is about quickly finding, converting and making SVG icons FileMaker ready. Sure, you could make your own SVG graphics but I don't even think knowing the grammar will help much unless you are super uber geeky. In fact, most SVG graphics are created in off the shelf software products like Illustrator and CorelDraw. As far as this article is concerned, the only relevant SVG code you might need to know is how to add the tag to allow for coloration, which I will cover below.
What's really important about SVG is that it's vector based. That means SVG is scalable without pixilation. In other words, you can resize SVG graphics without loss of quality. This makes it very popular on web sites and perfect for FileMaker buttons by allowing resizing without fear of degradation. But, how is this possible? Well, if you look at the grammar in the link above (or open an SVG file in a text editor), you will see that SVG is completely described in text specifying the coordinates for shapes such as lines, rectangles, circles, etc.
NOTE: If you are familiar with XML grammar, SVG describes vector based graphics using an XML metadata language.
SVG does have limitations though. It's best used for line art, logos, animated images, and graphs since they are simple enough to be described in text. Images created within the strength of SVG grammar are most often significantly smaller than their counterparts in PNG, JPG or GIF. In other words, they are perfect for FileMaker buttons since buttons should contain simple and easily recognizable graphics. In fact, you can't even import or drag and drop an SVG into a FileMaker layout or container field because SVG is best for button icons.
FYI: If you do drag an SVG into a Container field, it gets inserted as a file and not a picture. If you drag to a layout, while in layout mode, the SVG is never inserted.
SVG Included
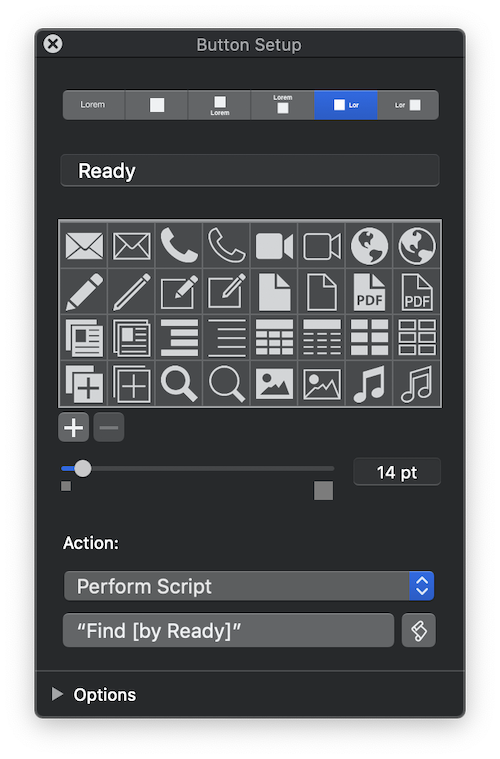
Installed with FileMaker are 147 SVG icons that are very useful in designing professional interfaces. You can resize them, color them and even use them with Conditional Formatting or button states. I used to have a graphics database with my favorite icons but there really hasn't been a need since SVG button icons were introduced in FileMaker 14. I use 100% SVG icons for my buttons and popovers simply because they are so flexible.
FYI: SVG graphics are resized the same as a font, using points (pt) as the measurement unit. Also, notice the plus (+) and minus (-) sign below the list of icons, allowing you to add your own graphics to the button tool for the current file.

The only problem is there just aren't enough included icons. This became crystal clear for me when I started working on a hundred plus table solution a year ago. The diversity of icons required for this app made 147 built-in graphics inadequate. So, I went googling for more icons. I was just looking for SVG icons but there really aren't a lot of free ones out there. I started to use PNG graphics which seemed more prevalent. Unfortunately, while you can import them into a FileMaker button and resize them, they don't allow for coloration via the Inspector or Conditional formatting.
FYI: Only SVG and PNG can be imported as button icons in the Button Setup dialog. But, only SVG icons can be colorized as will be shown below.
Conversion
There are a ton of free icons out there that are a search engine away from your FileMaker solution. So, I started converting PNG to SVG so I could take full advantage of these icons. I started using a web site called IMG2GO which converts PNG, GIF and JPG to SVG with just two steps. Just drag and drop into the window and then click start. There are a lot of options but just leaving them at the default is the best suggestion.
IMG2GO
As I was writing this article, I realized there were dozens of these sites out there. Here are a few more but you can find your favorite by searching for "SVG Conversion":
Online-Convert
Free Convert
SVG Creator
FileMaker Ready
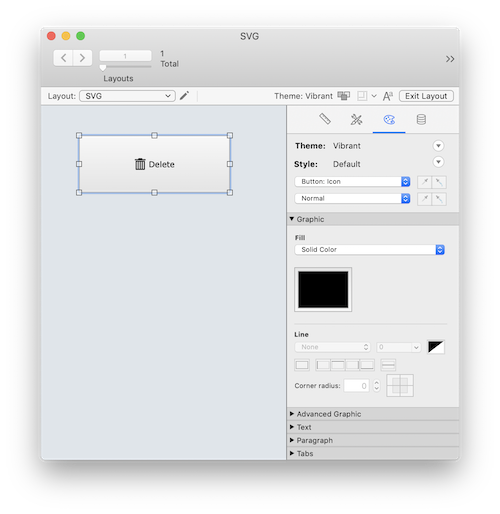
Unless you download an SVG library specifically designed for FileMaker, the icons will resize but not colorize. There are two methods for colorizing an SVG icon. The first is to simply change the button icon color in the Inspector:

TIP: The color of an SVG icon can be changed in the Inspector according to the states of a button: Normal, Hover, Pressed and In Focus.
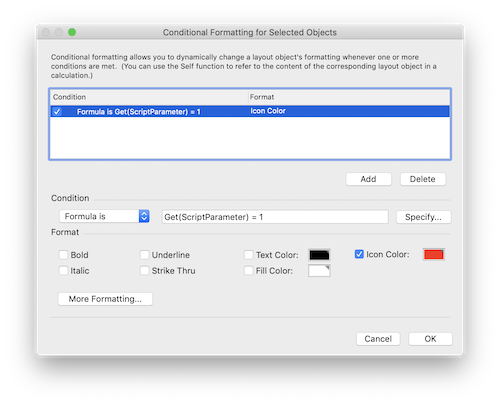
The second method is to use Conditional Formatting:

If the SVG icon is not FileMaker ready then neither of the techniques shown above will work. Fortunately, it's really easy to make an SVG icon FileMaker compatible. All you have to do is open the SVG in a text editor like BBEdit and you'll see something like the following:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version = "1.1" xmlns = "http://www.w3.org/2000/svg" xmlns:xlink = "http://www.w3.org/1999/xlink" width = "20" height = "20" viewBox = "0 0 20 20">
<path fill = "#000000" d = "M14 20c0.128 0 0.256-0.049 0.354-0.146 0.195-0.195 0.195-0.512 0-0.707l-8.646-8.646 8.646-8.646c0.195-0.195 0.195-0.512 0-0.707s-0.512-0.195-0.707 0l-9 9c-0.195 0.195-0.195 0.512 0 0.707l9 9c0.098 0.098 0.226 0.146 0.354 0.146z">
</path>
</svg>
The XML code could be much more verbose if the icon being described is more complicated. The code above details a chevron but you could have multiple paths for multiple pieces of a more sophisticated icon. This is especially true when the SVG has been converted from a PNG, JPG or GIF since the formats are so different.
To make this SVG FileMaker ready, all you need to do is add the following tag:
class="fm_fill"
This tag can be placed in a variety of location within the SVG code. The most common place is within the Path tag, presumably so you can change the color of each vector independently (but not within FileMaker). In other words, if you have multiple paths and you want all of them to be controlled via the FileMaker colorization methods, you will need to enter the FileMaker ready tag in each of the paths.
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version = "1.1" xmlns = "http://www.w3.org/2000/svg" xmlns:xlink = "http://www.w3.org/1999/xlink" width = "20" height = "20" viewBox = "0 0 20 20">
<path class="fm_fill" fill = "#000000" d = "M14 20c0.128 0 0.256-0.049 0.354-0.146 0.195-0.195 0.195-0.512 0-0.707l-8.646-8.646 8.646-8.646c0.195-0.195 0.195-0.512 0-0.707s-0.512-0.195-0.707 0l-9 9c-0.195 0.195-0.195 0.512 0 0.707l9 9c0.098 0.098 0.226 0.146 0.354 0.146z">
</path>
</svg>
TIP: It's also possible to remove the fill tag entirely and FileMaker will be able to control the icon color without the "fm_fill" class. However, the icon will appear in a different color in the FileMaker button dialog.
The tag can be entered at the beginning or end of the the path tab. It doesn't matter as long as it's within the tag and properly spaced. If your SVG happens to contain the "<G>" tag for grouping SVG vectors together, you don't have to specify the FileMaker code in every path. You could add this tag to the SVG and then add the FileMaker code but it just seems easier to change the Path tag which is always there.
If all this metadata language is beyond you then you're in luck. I've created a FileMaker file that adds the FileMaker fill tag for you. All you have to do is download the FileMaker file at the end of the article, open it, drag in an SVG icon, press a button to convert it.
TIP: There's a web site called SVGinator that adds the FileMaker code for you with a simply drag and drop interface.
FileMaker SVG Packs
Free SVG icon packs specifically designed for FileMaker have come and gone over the years. I downloaded a handful and only the two I list below still worked properly (if you know of one I haven't listed, please let me know in the comments). Probably the oldest one is from FileMaker Examples:
FREE SVG Icon Pack for FileMaker
Another free product out there is Elemental_FM. It's far more than an simple icon pack but it does contain thousands of free and FileMaker Ready SVG icons:
Elemental_FM
Conclusion
If you aren't using SVG icons in your FileMaker design then make the change now. It's really so easy to find, convert and utilize SVG icons in FileMaker. The benefits are amazing with a smaller footprint, resizing without degradation of quality and conditional colorization.
Author:
John Mark Osborne
jmo@filemakerpros.com
www.databasepros.com
Example File (available to patrons at $5.00 per month): Download here if you are a patron
This blog is completely free. Please support it by clicking on one of the advertisers at the left side of the window or becoming a patron. Thanks so much!
|
|
Comments:
|
|
|
Raizel Cohen
|
02/10/2021
|
|
|
the two sites (FileMaker SVG Packs) both raise security alerts in Firefox when I attempted to visit.
|
Response by: John Mark Osborne
|
02/11/2021
|
|
Thanks for alerting me. Looks like the Elemental FM link has been fixed. The FREE SVG Icon Pack is still giving an error but I'm sure they'll fix it soon. It just happened to this site yesterday so it's an easy fix. Happy FileMaking!
|
|
|
|
Sam Reis
|
12/15/2020
|
|
|
I hope you’re well! Just getting in touch about FileMaker Icons. I’ve been working on a new tool that has now gone live in beta. It’s the SVG Icon Pack, but in an online library rather than a FileMaker file.
www.filemakericons.com
|
|
|
|