|
|
|
|
Eating Your Own Dog Food
|
Level: Intermediate
Version: FileMaker 15
Category: Web Enabling
Tuesday, December 5, 2017 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
I took a different technology approach than every other person out in cyber land writing FileMaker blogs. I actually created my own FileMaker database to manage my content. Go figure! I could have taken the easy way out and used canned blog software but FileMaker is perfect for this job. Besides, I'm a firm believer in eating your own dog food. It just makes sense since FileMaker is the career I have chosen. Let me tell you a little bit about why I chose FileMaker as blog back end and reveal some of the key features that make it a better choice for me than off the shelf software designed for the masses.

My Background in Web Enabling
This isn't my first rodeo with a web enabled database. I have two other sites using FileMaker as the back end: Database Pros and Philosophy of Cooking. I developed the Philosophy of Cooking site first to publish my food recipes online. When I decided to forgo my FileMaker book (it's a long story) and use the content in a blog, I just copied the cooking database, HTML, PHP and CSS and made the appropriate changes. Anyone who started visiting my site in the beginning will remember a few references to food instead of databases but I think I have all the bugs squashed now.
I started out writing dynamic web sites using CDML (Claris Dynamic Markup Language) with FileMaker 4 when I converted my Database Pros web site from static to adaptive. CDML was just getting introduced and the tips area of my web site was becoming unwieldy with hundreds of downloadable items. I needed some way of searching the content and CDML was gloriously simple and effective. It did what it had to and nothing more. Plus, it was FileMaker based and I am a FileMaker developer. It was a perfect fit. When CDML was dropped for PHP support, it was a hard transition for me but I coped. I still prefer CDML to this day but it's long gone... sob, sob.
While I don't claim to be the foremost expert in web publishing, I know my way around a web server. With that said, the idea behind this article is not to help you learn how to publish a FileMaker driven web site. My approach in this article is to familiarize you with my thought process in designing a system that meets the expectations of myself, or a client for that matter. I do talk about a few specific problems I solved but if you want to learn how to publish a FileMaker database to the web, I recommend clicking on the links at the end of this article.
The Goal
The goal of the FileMaker blog solution was to keep the process of writing... just writing. In other words, I didn't want to have to wrangle with technology while I was writing. I just wanted to write. Once I setup the web site, I didn't want to touch any acronyms in order to publish an article. No HTML, CSS or PHP. I wanted to publish an article by writing as plainly as possible directly into FileMaker.
I realize out-of-the-box blog software already does this but, again, I felt deeply that a blog about FileMaker had to be built using FileMaker. If I didn't use FileMaker, I would be telling people how great FileMaker is but not actually utilizing the technology myself. That's how I came up with the title of this article. If you aren't familiar with the saying, "eating your own dog food", it's a colloquialism that describes a company using its own products or services for its internal operations. If you don't eat your own dog food then that means you don't trust your own products to get the job done.

How's it Done?
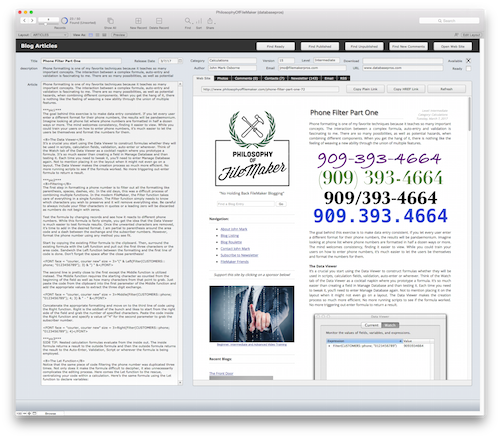
It's really not that complex. I started with tables for ARTICLES, PHOTOS and COMMENTS. In the ARTICLES table, I have a big field at the left side for typing in the article. Just to the right of it, I have a web viewer to check my work. No need to upload the new pages to the web server. Just type,commit and refresh. It makes formatting an article so easy and keeps my concentration focused. I'm constantly checking what it looks like so copying the file to a server is a big annoyance. Staying in a single program like FileMaker, instead of moving between an HTML Editor, FileMaker, an FTP program and a web browser just makes the process so seamless.

Sure, I needed to create the basic structure of the web page using HTML, CSS and PHP but, once it was done and uploaded to the web server, every article flowed into a web template by typing into a single FileMaker field, as long as I obeyed the rules I setup. And, the rules really aren't that complex. All I have to to do is type in plain text, HTML and a special series of characters to insert an image (more later on how I add images to an article).
I divided each section of the web page template into four parts: header, footer, sidebar and content. This makes it super easy to flow different content into the structure since the header, footer and sidebar are mostly the same on each page of the web site. For example, the About page is exactly the same as the Article page. The only difference is the PHP include tag referencing a different web page for the content area. There are some conditional statements to differentiate the index sidebar from the rest of the pages but they aren't very complex.

Images
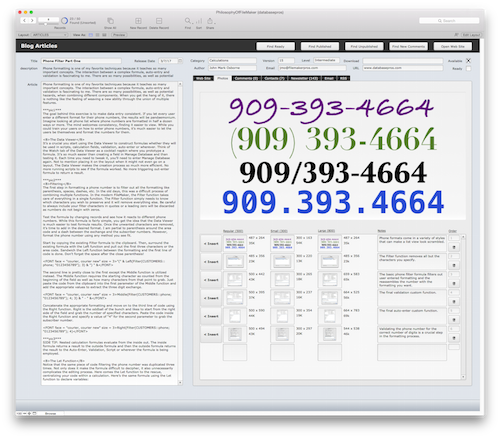
Incorporating images into the content was a little tricky though. I store screen shots in a table called PHOTOS. Again, I wanted the process of writing an article to exclude technology, so I came up with the idea to insert images in an article by typing in three asterisks, followed by the image number and ending in another three asterisks. For example:
***pic8***
The text is unique enough that I can perform a simple search and replace to enter the IMG code required to display the content of a container field on a web page. Well, not so simple as you'll find out below, but not terribly difficult either.
I include a notes field which are used as web tooltips to identify the images on the web page. I also decided to store three sizes of the image (article, sidebar and zoom) instead of using the GetThumbnail function. I did some testing and found that resizing the images for the different areas of the web site using the Preview application on the Macintosh gave me better results. I did, however, use the GetHeight and GetWidth functions to provide dynamic dimensions to the IMG tag so I could use a single PHP document for each article and still get faster load times.

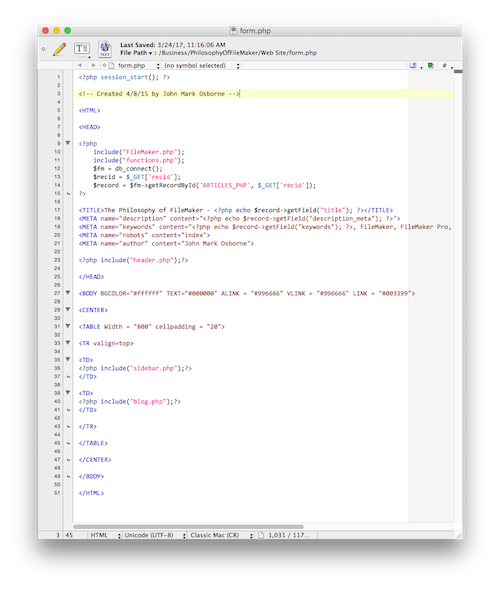
I found through testing that the best results were obtained if I used a combination of a FileMaker calculation and PHP substitution to manipulate the FileMaker text field into the format the web page wanted. Here's how my thought process went. I had to use the getFieldUnencoded tag instead of the plain getField tag so I could transform the HTML references I wanted to use inside the article. If I only allowed plain text in the article, I would I have only been able to include hyperlinks at the beginning and end of the article. It also allowed me to add sub-headings in bold, example output in new courier font or any HTML I desired. This is so helpful so each article can be as unique or as similar as the author decides.
Unfortunately, the getFieldUnencoded tag causes the carriage returns in the article to be ignored. Adding a simple FileMaker calculation with the Substitute function replaces the carriage returns with a BR HTML tag. Voila.. Now I have paragraphs again!
Substitute(article; "¶"; "<BR>")
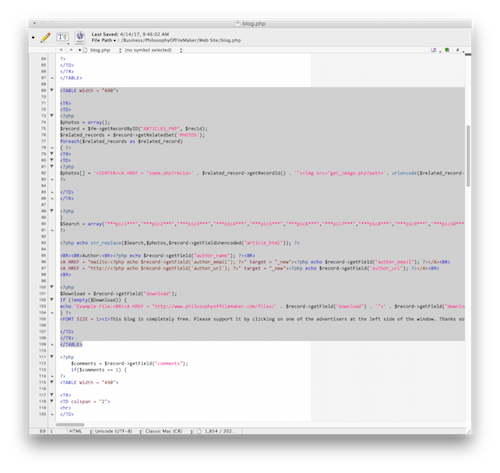
The actual substitution of the image references with the code to display the images was actually performed using the PHP str_replace tag in order for the web interpreter to display the web page properly. Don't ask me why but through trial and error, I discovered this to be true. Again, I'm not a web expert but I know when something isn't working and I search for an alternative. See the image below for details on the actual PHP code I used.

SIDETIP: The getField element grabs the content of a field and is encoded, meaning special characters and HTML is code is not converted. getFieldUnencoded translates HTML but also disregards carriage returns in fields.
So, the combination of a FileMaker calculation and a PHP tag allow me to type naturally with out entering BRs but also allowing the use of HTML tags like FONT, OL, UL and FONT. A different developer might decide to take a different route but I know HTML really well and feel comfortable typing it off the top of my head. In other words, I'm not telling you how to design your FileMaker solution, just tellingyou what worked well for me.
Other Helpful Doodads
Since I'm not using generic blog software, I can customize my blog software any way I desire. Some of the features I added are very simple to program but make my life so much easier. For example, I have buttons at the top of the window for finding published, unpublished and articles ready to be published. The most useful is the "read to be published" category, allowing me to quickly see all the articles I have written. I like to write a bunch of articles when I have free time and then release them on a regular basis. Once I find an article to publish a single button places it on the home page of the web site.
I also use FileMaker features to generate an RSS Feed and Sitemap document. Creating an RSS feed is a simple FileMaker script that gathers together all the published articles and places them into a predetermined format comaptible with RSS Feed readers. I could have done the same to generate a sitemap but there are so many web sites out there that will do it for you, I decided not to recreate the wheel. So,I simply provided a button linking to the sitemap web site I like. If you aren't familiar with a sitemap, it's an XML document that allows Google to more easily index your web site. If you submit a sitemap to Google each time your web site is updated, Google places you higher in the search rankings. It only takes a few minutes and is well worth the effort.
Another advantage of using FileMaker is I can incorporate a newsletter feature. People sign up for the newsletter on my web site using a form and FileMaker adds their information to a database. When I have an update to my web site, I simply click a button to send out an HTML email announcing the new article. Unfortunately, FileMaker can't send out HTML emails with the Send Mail script step but there are plenty of plug-ins out there that support HTML functionality.
In general, FileMaker allows me to customize the GUI to suit my particular needs instead of stuffing me into an interface designed to suit a large audience. Not only can I customize the interface, I can change it anytime I like. Try that with inflexible generic blogging software. Not to mention, I can add fun little features to my blog as I have done with the tips and fun stuff you see in the side barand have the randomly populated each time the web site is reloaded. And, iff I decide I want another feature, there's no need to beg the blogging software conglomerate, I just add it.
What Else
Sure, there's a bunch of other code but it's pretty straightforward, if you've ever programmed using PHP. I just wanted to share the approach I took and how I solved a couple of key problems. If you aren't familiar with PHP then your best starting off with one of the free guides below:
FileMaker 12 Custom Web Publishing Guide
FileMaker 13 Custom Web Publishing Guide
FileMaker 14 Custom Web Publishing Guide
FileMaker 15 Custom Web Publishing Guide
My favorite tutorial, however, is the one from Fruit Advisor. It's just so straightforward:
Fruit Advisor FileMaker PHP Tutorial
If you have FileMaker 16, you can still use PHP but you're better off delving into the new Data API which is completely REST (Representational State Transfer) compliant.
FileMaker 16 Data API Guide
FileMaker 16 Custom Web Publishing Guide
Author:
John Mark Osborne
jmo@filemakerpros.com
www.databasepros.com
This blog is completely free. Please support it by clicking on one of the advertisers at the left side of the window or becoming a patron. Thanks so much!
|
|
Comments:
|
|
|
malcolm
|
03/30/2018
|
|
|
I’m sure someone out there beat me to it, but I was doing the same thing with Perl, FTP and FMPv4 in the late ‘90s. It’s cool and it works.
|
|
|
Paul Jansen
|
12/15/2017
|
|
|
Really interesting article; thank you. I have also used FileMaker as the basis for a couple of web sites and as you say it works really well. Has all its content in a FileMaker DB. I cannibalised some of the php work Tim Dietrich did with FMWebframe and then added page caching to improve speed and reduce the load on the FileMaker Server. I decided to use markdown for writing content and after starting with a javascript interpreter, ended up writing my own in FileMaker... FileMaker is just brilliant isn't it. Your 'publishing engine' looks to be more comprehensive than where we are at right now, but I'm quite excited by the opportunities provided by the new curl options in 16. Thanks for all your contributions to the FileMaker community - even after 20+ years there is always more to learn and sharing our knowledge is a great thing. Happy Christmas. Paul Jansen from London, England
|
|
|
|