|
|
|
|
Themes Rule
|
Level: Beginner
Version: FileMaker 17
Category: Layouts
Tuesday, October 2, 2018 |
|
|
|
|
|
|
|
|
|
|
Before you create any layouts, you need to decide on a theme. Choosing a theme is one of the most important decisions you will make for a project. Themes define the user experience more than any other feature in FileMaker. Buttons, backgrounds, Fields, Tab Controls, Portals, Popover Buttons, Slide Controls and just about every object in FileMaker has been thoughtfully designed by interface extraordinaire Heather Winkle. I’m not talking about the tools themselves but how the objects they create appear to users. Having a good looking and consistent interface starts with a good theme.

FYI: Heather Winkle is the former Product Manager of User Experience at FileMaker, Inc. I learned a great deal about interface design from her tenure at the mothership. See Interface Ease for details about interface techniques.
Don’t Custom Design
The first thing you don’t want to do is custom design your own interface with photoshopped graphics. Themes remove the need for all that custom design, object layering and tomfoolery that developers had to wrestle with in the early days of FileMaker. A photoshopped interface seems like a great idea allowing for more control but ultimately it just makes more work for the developer. For example, if you want a a special button size, just drag out a button and resize it. The theme will adjust the look and feel for you. Try that with Photoshop!
Prior to FileMaker 12, themes weren’t anything special so you may be under false assumptions. FileMaker 12 themes simply pre-formatted your layout for a look and feel that was honestly underwhelming. No serious FileMaker developer ever used these themes in a professional solution. Everything was custom designed. Most developers would start by selecting a template with a custom design and add onto it. Even with a template, I always told my clients interface was fifty percent of the cost of a project because of the changes required to meet their special requirements.
Themes in FileMaker 12 and later are much more versatile. They control all aspects of the user experience, not just background colors. You can update themes all the way down to the object level. For instance, if you don’t like the hover state for an object, simply change it and save it to the style or even the theme. If you decide you don’t like a theme, you can change to one of the many that are provided with FileMaker. Once you settle on a theme, it's a whole different ball game for your clients. Now all you have to do is place your objects on the layout in a way that is pleasing to the eye. Themes allow you to create appealing interfaces without reinventing the wheel every project.
The themes that come with FileMaker have also been tested cross-platform. There is no need to build a preliminary interface and test on Macintosh, Windows, iOS and WebDirect. It’s all been done for you. Just grab a theme and run with it. All you have to do is decide on the screen sizes and the layout types. It couldn't be easier.
SIDETIP: If you add a theme and remove it, the theme is still stored inside the file. In some cases, themes carry a lot of weight such as the case with the FileMaker 16 theme called Luminous. Luminous enlarged a test file by over one megabyte even after it was removed. Enter Manage Themes and delete a theme if you are no longer using it on any layout.
Most themes also have iOS counterparts. If you know a project is going to allow iPhone or iPad connections, it’s a good idea to select a theme with an iOS companion theme. If you like a theme that doesn’t have an iOS companion theme, chances are one of the Starter Solutions has been designed around the theme you like with a custom designed iOS layout that you can borrow.

As you can see all the work has been done for you so there's no need to use Photoshop anymore. Alignment features like Guides and Dynamic Guides even work better with FileMaker defined objects than Photoshopped graphics. So get on the bandwagon now!
Custom Themes
If you feel the need to be unique, you can easily design your own theme. Gradients, object slicing, padding, corner radius, shadows and much more can be customized to your specifications. However, it's not possible to create a theme from scratch. You'll need to modify an existing theme, save the style using the red triangle next to the style in the Inspector. Once this is done for at least one style, a red triangle will appear next to the theme name so you can save it and create your own.
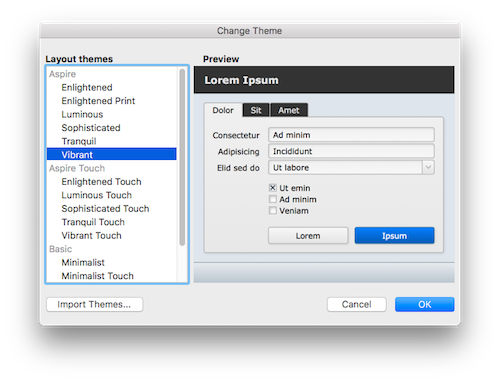
Changing Themes
While it’s important to pick a theme and stick with it, it’s not difficult to change to a different theme. All the objects on a layout will change to the new theme with one click of a button. You may have to adjust some objects if they get bigger but, in general, it works fairly smoothly. If you have a lot of layouts, it does become a little cumbersome to change the theme on every layout so try to make changes early in the development cycle.
SIDETIP: After changing a theme, the first undo keeps the new theme but adds any previous style changes made to the objects like bold text, line changes or padding. The second undo reverts the layout back to the previous theme in entirety.
Starter and Sample Solutions
This is slightly off topic but I mentioned templates above and want to complete my thoughts. I don’t recommend using Starter or Sample solutions to begin a project because you don’t know how they work. Design your own templates so you are intimate with every nut and bolt. This will make your project much more efficient. In addition, Starter and Sample solutions are generally very basic in their relational design (flat), often using multiple fields or repeating fields where a table should be employed.
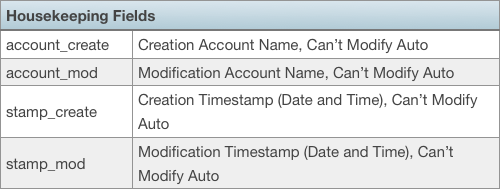
If you design your own template, a good starting point is a theme. A template will contain so much more than just a theme but you have to start somewhere. Templates often include standard scripts, fields, custom functions, custom menus and much more. For example, every table in my template contains housekeeping fields. Once you have completed a template, you can duplicate it and change to a different theme in order to offer your clients more interface choices.

What I do recommend Starter and Sample solutions for are interface inspiration. Every Starter Solution is designed with a theme so you can really see how a theme looks wrapped around a real solution. Starter Solutions often contain custom designed graphics matching the theme that you can’t get with just the theme itself. I like to borrow these graphics so I can provide a consistent looking interface. Finally, Starter Solutions provide programming techniques you may find useful. For instance, I learned how to program a script to select the proper layout for the appropriate device by examining the open script in a Starter Solution.
SIDETIP: Changing a theme on one layout does not apply the changes to every layout using the same theme. You'll need to visit each layout and change the theme manually. However, if you are modifying an existing theme, choose Save Changes to Theme in the Inspector to apply the changes to all layouts with the same theme.
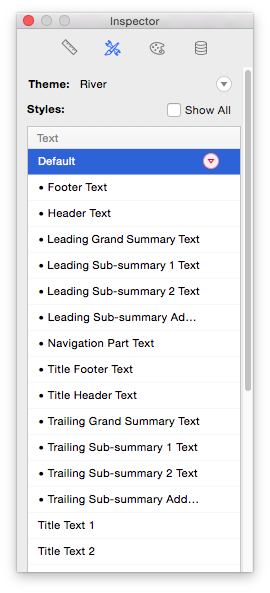
Styles
Every theme is a compilation of styles that govern the look and feel of every object in FileMaker. Every theme has a predefined style(s) for every object including fields, portals, tab controls, buttons and everything else that can be placed on a layout. But it doesn’t stop there. Styles are also applied to parts and backgrounds. Just about every aspect of a layout design is defined by a style.
SIDETIP: The style that is applied to an object is context sensitive to the part where it's being placed! If an object is moved from one part to another, the style won't update but will need to be modified using the Inspector.
While you can define your own styles using the Appearance tab in the Inspector, it’s a tall order of work. For example, fields alone have four states to design. A typical theme has hundreds of designed styles. While you should understand how styles work, it’s a good idea to leave the design work to the professionals. Use the built-in themes, maybe with some custom adjustments, and concentrate the structure of your solution, scripting, calculation, reports and other items that are unique for each solution you create.
Let Someone Else do the Work
If you don't want to use one of the themes included with FileMaker, consider purchasing one. Unfortunately, I could only find three companies creating themes for FileMaker. Luckily, the first is one of the best graphic designers in the FileMaker market, the second is a theme from an award winning product and the third is from a well known template.
FileMaker Themes by ISO Productions
Award Winning Jarvis
FM Starting Point
If you know of any other companies providing themes for free or purchase, please let me know in the comments below. Thanks.
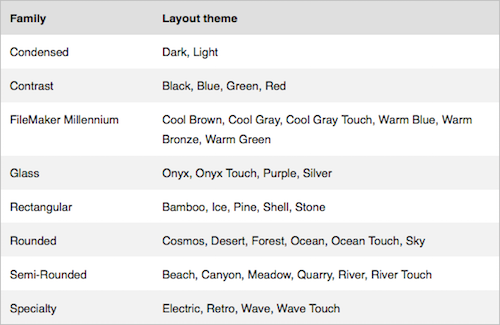
Deprecated Themes
In FileMaker 16, quite a few themes were removed. One of my favorites, Wave and Wave Touch, were victims of this theme overhaul. FMI decided there were a lot of unused themes and wanted to simplify matters for users and SQA (Software Quality Assurance). Personally, I think they went a little too far with the theme surgery. Here are the themes that were removed.

Luckily, themes are based on CSS (Cascading Style Sheets) so you can easily import them into the newer versions of FileMaker like 17. If you don't have FileMaker 15, you can purchase a template set with all the themes.
Borders
Colors
My favorite Wave theme is in the colors template set.
Universal Touch Theme
The Universal Touch Theme, introduced in FileMaker 17, includes several sets of styles in a single theme with a neutral color palette, allowing you to easily combine various styles and colors to make your own theme. In addition, the default font sizes work well across different languages and platforms, making it ideal as a starting point for your own theme. That's the main reason FMI uses the Universal Theme on all Starter Solutions.
FYI: Notice that none of the Starter solutions in FileMaker 17 have separate layouts for Desktop, iPad and iPhone. Compare that to FileMaker 16 and you'll understand how FMI is constantly striving to make FileMaker easier for newbies.
I asked the FileMaker development team if the Universal Touch Theme was aimed at using a single layout for all devices. I had already tried the same layout on a Macintosh, an iPhone and an iPad and it worked remarkably well. So, I wasn't surprised when Robert Holsey said, "Yup, that’s the idea. The theme uses sizes and fonts that should work well across the entire platform. It is designed for touch first, but should still work well everywhere". If you're a professional developer, you should still design layouts for each device but beginners might find this theme eases the transition into intermediate FileMaker development.
Sigh
I still see people to this day who design without the benefit of themes. Some of the stuff is legacy but not all of it. Some people just haven't made the jump to themes. It's a piece of cake to use the built-in themes and not too hard to overhaul an existing interface with themes. I know, I do it all the time for my longtime clients. So... take the couple of minutes required to learn how to use themes. You won't believe how much faster you can develop a solution.
Bonus
As a bonus for all patrons of this blog, I have included a downloadable FileMaker file that includes all the deprecated themes so you can import them into your own solutions! My favorites are Retro, Onyx, River, Silver, Sophisticated and Wave. Let me know your favorites in the comments below. Happy FileMaking!
Author:
John Mark Osborne
jmo@filemakerpros.com
www.databasepros.com
Example File (available to patrons at $5.00 per month): Download here if you are a patron
This blog is completely free. Please support it by clicking on one of the advertisers at the left side of the window or becoming a patron. Thanks so much!
|
|